728x90
반응형
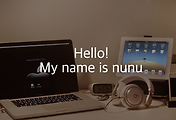
백그라운드 이미지 위에 글씨 배치
앞선 포스팅에서 백그라운드 이미지 위에 글씨를 배치해보았다.
이번에는 좀 더 나아가서 어떻게 border를 넣고, 깔끔하게 보이게 하는지를 알아보겠다.
1 2 3 4 5 | <link href="https://fonts.googleapis.com/css?family=Archivo+Black" rel="stylesheet"> .img .content{ font-family: 'Archivo Black', sans-serif; } | cs |
가장 먼저 기본이 되는 폰트를 수정해주도록 하자
구글 폰트에서 마음에 드는 폰트를 골라 넣어주면 되는데,
나는 위와 같은 폰트를 골랐다.
1 2 3 4 | .img .content{ padding: 30px; border: 5px solid white; } | cs |
다음으로 외부에 있는 테두리를 넣어준다.
padding이 없으면 테두리와 텍스트가 너무 달라 붙기 때문에
적당한 간격으로 padding을 넣어준다.
마찬가지로 테두리도 원하는 색상과 굵기로 생성해주도록 하자.
1 2 3 4 5 6 7 | .img .content h2:after{ display: block; content:''; width: 40%; margin: 10px auto; border: 2px solid white; } | cs |
마지막으로 하단에 줄을 넣기 위한 코드이다.
h2 뒤에 after 가상 클래스를 선택해서 해당 클래스에 대한 속성을 부여해준다.
먼저 h2뒤에 바로 붙는 클래스이므로 display:block으로 아래 줄로 내려주도록한다.
다음으로 content를 공백으로 설정해서 가상 클래스가 구체화 되도록한다.
그리고 줄의 너비는 임의로 부여하며,
margin을 이용해서 가운데 정렬을 하고 상하단의 간격을 설정하도록한다.
마지막으로, 줄의 너비와 색상을 선택하면 된다.
반응형
'개발' 카테고리의 다른 글
| [Javascript] Jasmine을 이용한 테스트 코드 작성 (0) | 2017.05.08 |
|---|---|
| [CSS] 7:3 비율 텍스트 레이아웃 (0) | 2017.05.05 |
| [CSS] 백그라운드 이미지 위에 글씨 배치 (3) | 2017.05.01 |
| [NodeJS] 템플릿을 더욱 템플릿 답게 - ejs (0) | 2017.04.23 |
| [꿀팁] mac - 특정 포트를 사용중인 프로세스 확인/종료 (8) | 2017.04.23 |





댓글