백그라운드 이미지 위에 글씨 배치
요새 웹 디자인은 싱글 페이지에 길게 스크롤 되어 정돈된 이미지를 보여주는것이 많다.
이 때 가장 첫번째 보여지는 이미지는 하얀색 글씨에 톤 다운된 이미지를 쓰곤 한다.
이를 구현하기 위해 어떤 식으로 CSS를 넣는지 알아보자
디자인적인 부분은 제외하고 기본적인 부분만 구현하도록 하겠다.
(물론 나는 전문적인 웹 디자이너나 퍼블리셔가 아니므로 꼼수나 잘못된 코드가 있을 수 있다.)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html> <head> <link rel="stylesheet" type="text/css" href="reset.css"> </head> <body> <div class="img"> <div class="content"> <h1>Hello!</h1> <h2>My name is nunu</h2> </div> <div class="img-cover"></div> </div> </body> </html> | cs |
우선 기본적인 HTML 코드이다.
태그마다 기본적으로 설정되어 있는 스타일을 제거하기위해 reset.css를 적용해준다
reset.css 코드는 구글에서 검색하면 제일 상단에 나오는 페이지의 코드를 사용해주면 된다.
먼저 이미지가 들어갈 div img 태그와 글씨가 들어갈 content,
이미지에 검은 반투명 배경을 덮어줄 img-cover을 생성한다.
1 2 3 4 5 6 | .img{ position: relative; background-image: url(./img/img1.jpg); height: 100vh; background-size: cover; } | cs |
배경 이미지를 세팅해주고 화면을 가득 채우기 위해서 높이는 100vh로 설정한다.
vh는 view height의 약자이며, 100vh가 현재창의 100% 높이가 된다.
배경 화면이 창을 채우게 해야하므로 background-size는 cover로 설정한다.
1 2 3 4 5 6 7 | .img-cover{ position: absolute; height: 100%; width: 100%; background-color: rgba(0, 0, 0, 0.4); z-index:1; } | cs |
앞서 삽입한 이미지가 너무 밝으면 흰색 텍스트가 잘 보이지 않게 된다.
따라서 짙은 반투명 배경색으로 현재 적용된 배경 이미지를 덮어주어야한다.
배경 이미지가 relative 이므로 img-cover는 이에 맞추어 absolute 로 설정한다.
또한 배경 이미지 태그 사이즈와 동일한 사이즈를 가져야 하므로
height와 width를 부모의 사이즈인 100%로 맞춰준다.
배경색은 검은 색에서 투명도를 0.4정도로 맞춰준다.
투명도를 낮춰서 조금 더 어둡게 해도 상관없다.
마지막으로, 배경 이미지 보다 앞으로 나와있어야
이미지를 덮을수 있으므로 z-index를 설정해준다.
1 2 3 4 5 6 7 8 9 10 | .img .content{ position: absolute; top:50%; left:50%; transform: translate(-50%, -50%); font-size:5rem; color: white; z-index: 2; text-align: center; } | cs |
안에 들어가는 텍스트도 absolute를 설정하고 이미지 태그를 기준으로 움직이게 한다.
top과 left값을 50%로 주면서 가운데로 이동하게 하는데, 이때 컨텐츠의 값만큼 더 이동하므로
더 이동한 값은 transform으로 보정을 해준다.
translate의 인자는 순서대로 X,Y,Z 축이 된다.
이후에 font-size, color, text-align 등의 텍스트 설정을 해준다.
마지막으로 img-cover위에 있어야하므로 z-index를 img-cover보다 높게 잡아준다.
그렇지 않으면 반투명 검은색에 흰 텍스트의 경우 텍스트가 가려져서 회색으로 보일수 있다.
'개발' 카테고리의 다른 글
| [CSS] 7:3 비율 텍스트 레이아웃 (0) | 2017.05.05 |
|---|---|
| [CSS] 백그라운드 이미지 위에 글씨 배치 - 응용 (1) | 2017.05.01 |
| [NodeJS] 템플릿을 더욱 템플릿 답게 - ejs (0) | 2017.04.23 |
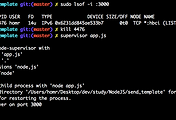
| [꿀팁] mac - 특정 포트를 사용중인 프로세스 확인/종료 (8) | 2017.04.23 |
| [Javascript] 비동기(asynchronous) 방식의 동작 원리 (2) | 2017.04.22 |





댓글