
소나 큐브?
소나 큐브는 코드의 정적 분석을 위해 사용되는 툴입니다. 정적 분석은 말 그대로 코드를 실행하지 않고 코드 형태에 대한 분석만 진행합니다. 대표적으로 소나 큐브를 사용하여 분석할 수 있는 카테고리는 코드 악취(Code Smell), 버그(Bug), 취약성(Vulnerability), 테스트 커버리지(Test Coverage) 등이 있습니다. 또한 히스토리를 쌓아 이러한 분석 결과 추이를 볼 수도 있습니다. 이러한 분석을 통해 수치적으로 내 코드의 퀄리티가 어느 정도 되는지 확인할 수 있으며, 추가되는 코드에 대해 지속적으로 관리가 가능합니다.

로컬에서 개인적으로 사용하거나, 웹서버를 구축하여 소나 큐브를 올린 뒤 사용하는 방법을 쓸 수 있습니다. 그러나 개인 웹서버에 설치하는 것보다 세팅이 쉬운 소나 클라우드(Sonar Cloud)라는 클라우드 서비스를 추천합니다.
보통 소나 큐브나 클라우드 단독으로 사용하기보다는 젠킨스 등과 연동하여 배포 시, 또는 Push시에 동작하도록 해서, 해당 버전 코드의 퀄리티가 자동으로 업데이트되도록 설정하는 편입니다.
환경설정
먼저, 소나 클라우드(https://sonarcloud.io/about)에 접속합니다. Github이나 Bitbucket, Auzre의 계정을 통해 로그인할 수 있습니다. 자신에게 있는 계정으로 접속합니다. 로그인이 완료되면 새로운 프로젝트를 만들어 보라고 하는 모달이 뜹니다. Create Project를 클릭하여 새 프로젝트를 생성합시다.

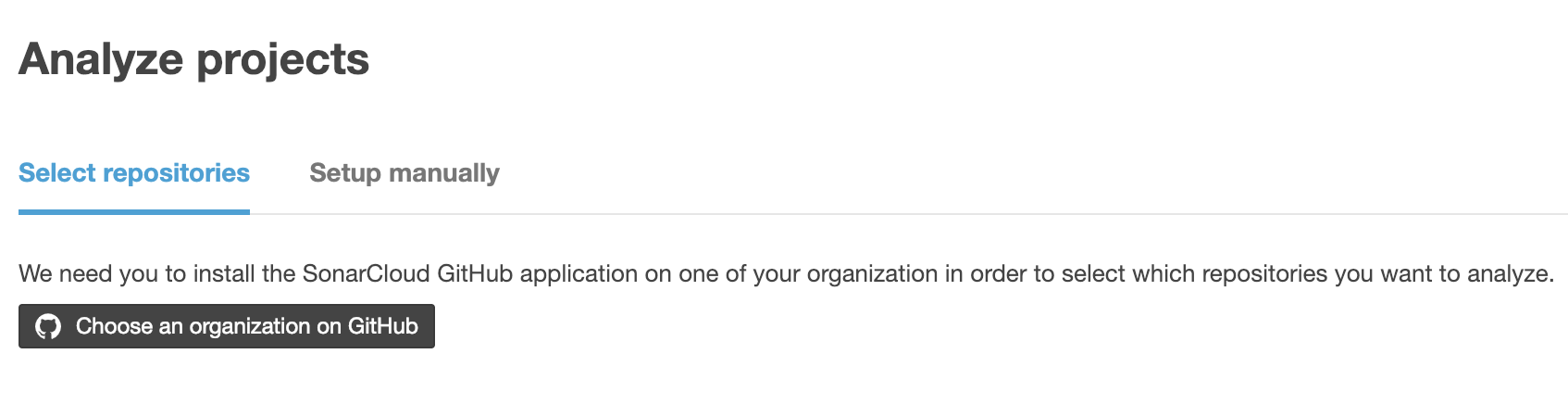
프로젝트 생성하는 과정의 첫 번째로, 분석하고자 하는 레포지토리를 설정해야 합니다. 저는 Github 아이디로 로그인했으므로, Github 레포지토리와 연동이 가능합니다. 분석에 앞서 미리 Github에 sonar test라는 프로젝트를 하나 생성해 놨습니다. Choose and organization on Github 버튼을 클릭합니다.

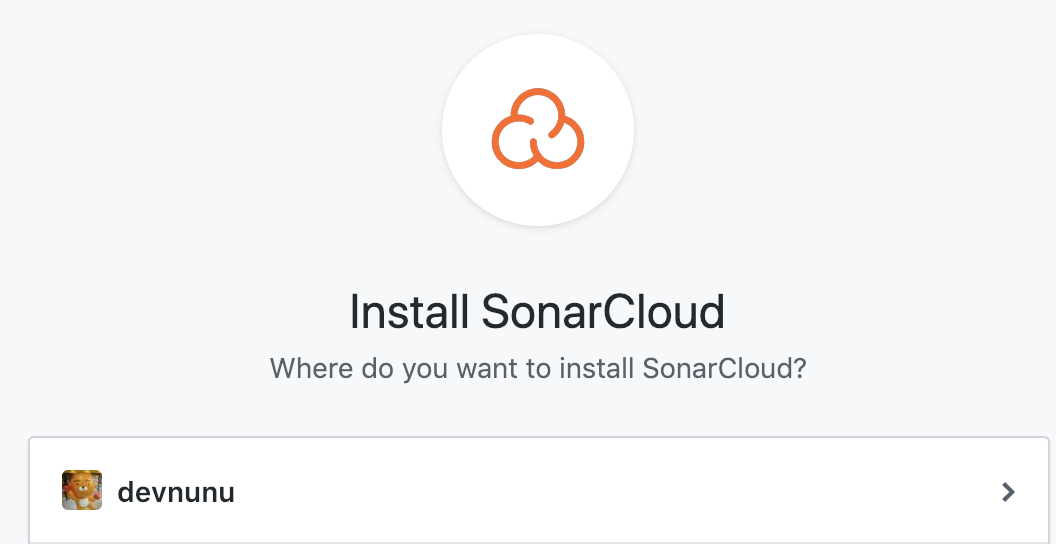
레포지토리 연동을 위해서는 Github에 SonarCloud를 인스톨해야 하네요. SonarCloud가 인스톨될 자신의 계정을 선택해 주시면 됩니다.

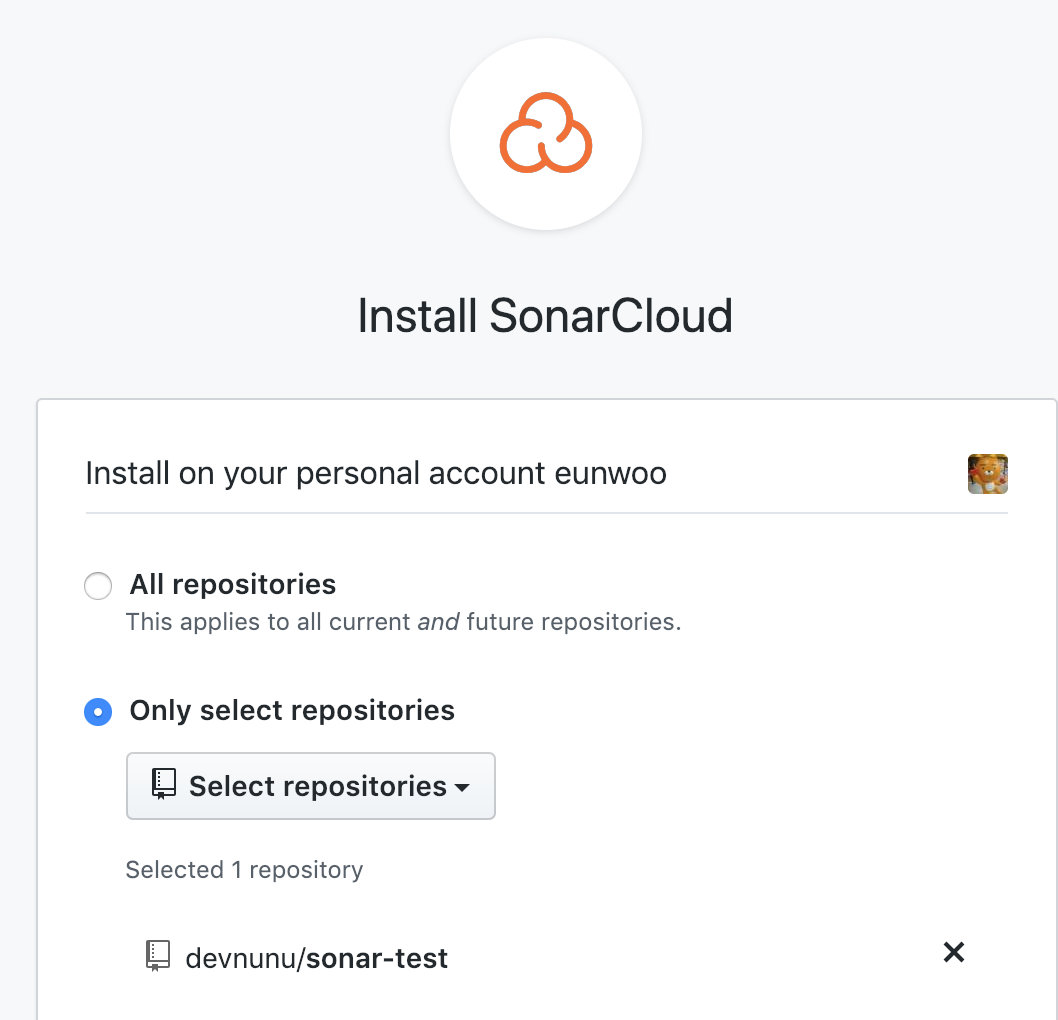
이어서 SonarCloud가 설치될 레포지토리도 선택해줍니다. 전체 선택과 선택된 레포지토리만 설치 옵션이 있는데, 앞서 말씀드린 것처럼 미리 만들어둔 sonar-test로 설정하겠습니다. 다음으로 넘어가면 변경 권한 확인을 위해 Github 로그인 절차가 진행됩니다.

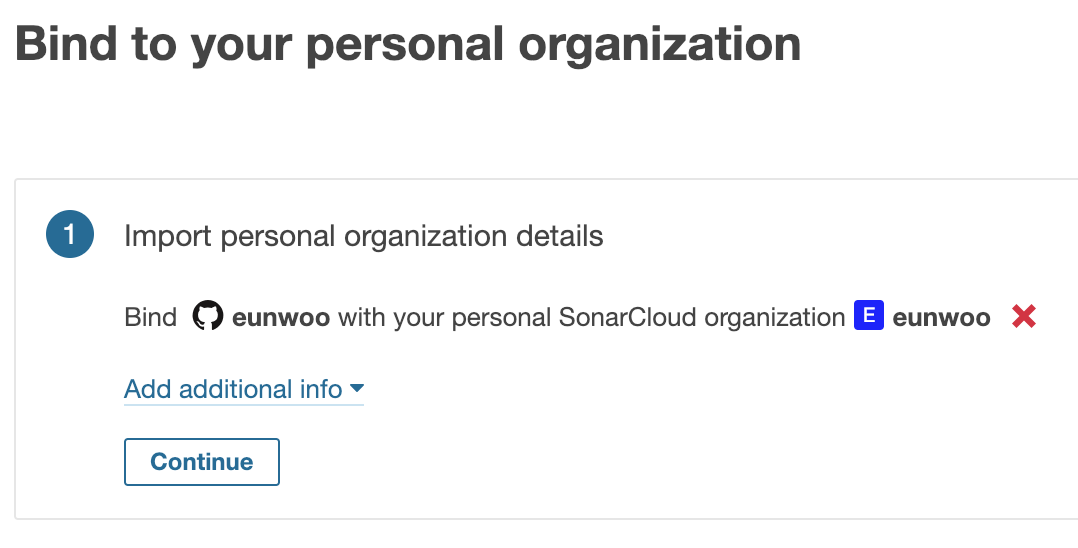
그리고 SonarCloud의 organization과 연동될 Github의 계정을 선택합니다. 다음으로 SonarCloud의 요금제만 설정해주면 됩니다. 10 유로를 지불하는 유료 플랜의 경우 여러 가지 장점이 있지만, 지금은 무료로 제공되는 개인 플랜으로도 충분할 듯합니다.

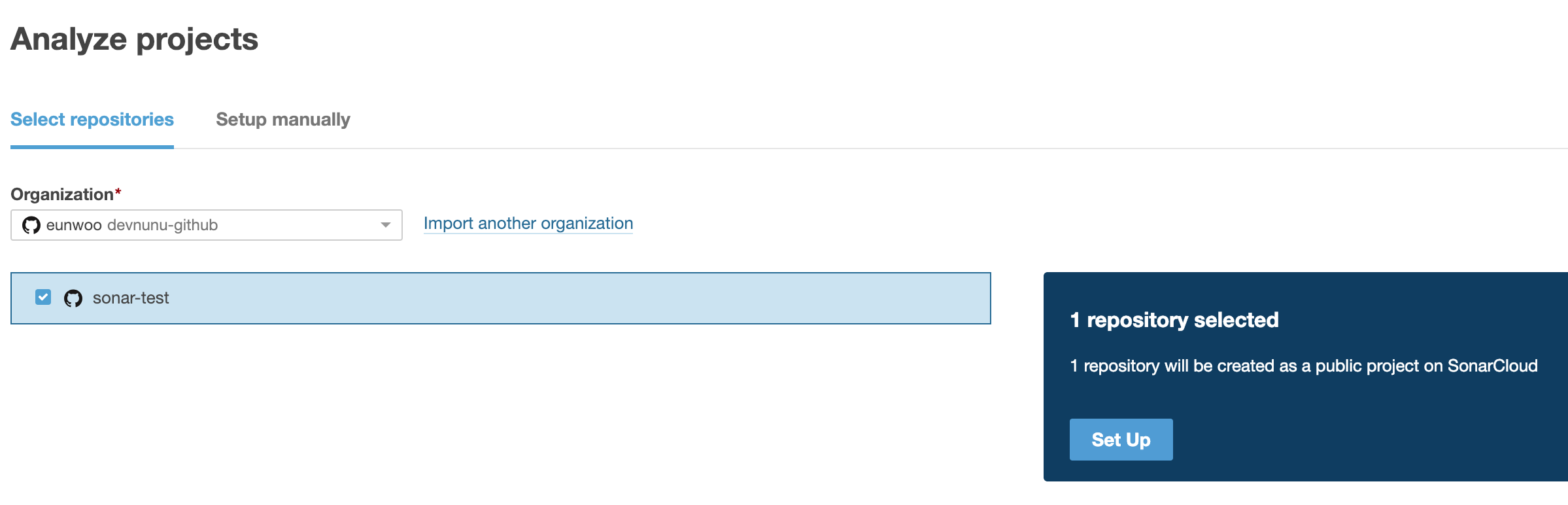
마지막으로 자신의 organization에서 분석될 프로젝트를 선택하면 SonarCloud의 프로젝트 환경설정은 마무리가 됩니다.
분석하기
프로젝트가 세팅되었으니 본격적으로 코드를 분석해 보겠습니다. 우선 생성된 자신의 프로젝트에 들어갑니다.

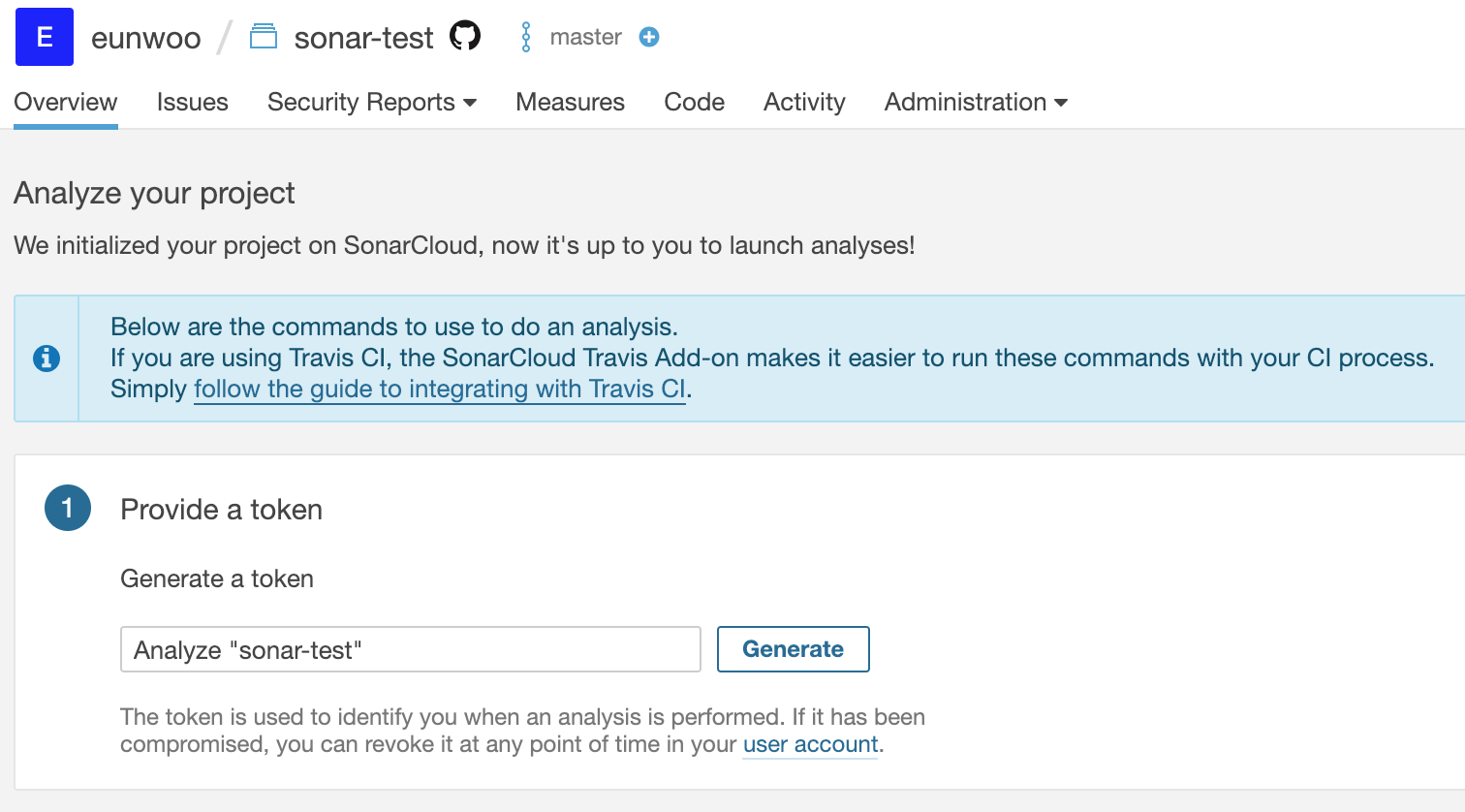
방금 생성된 따끈따끈한 프로젝트이므로 분석된 데이터가 없어서 텅텅 빈 상태입니다. 따라서 분석을 위한 안내 메시지가 나오는데, 첫 번째로 할 일은 토큰을 생성하는 것입니다. Provide a token의 Generate를 클릭하면 프로젝트를 위한 토큰이 생성됩니다. input안의 값은 토큰 생성을 위한 Salt 값으로 보입니다. 따라서 아무 값이나 적어도 상관없지만, 저는 default 값을 그대로 사용하겠습니다.

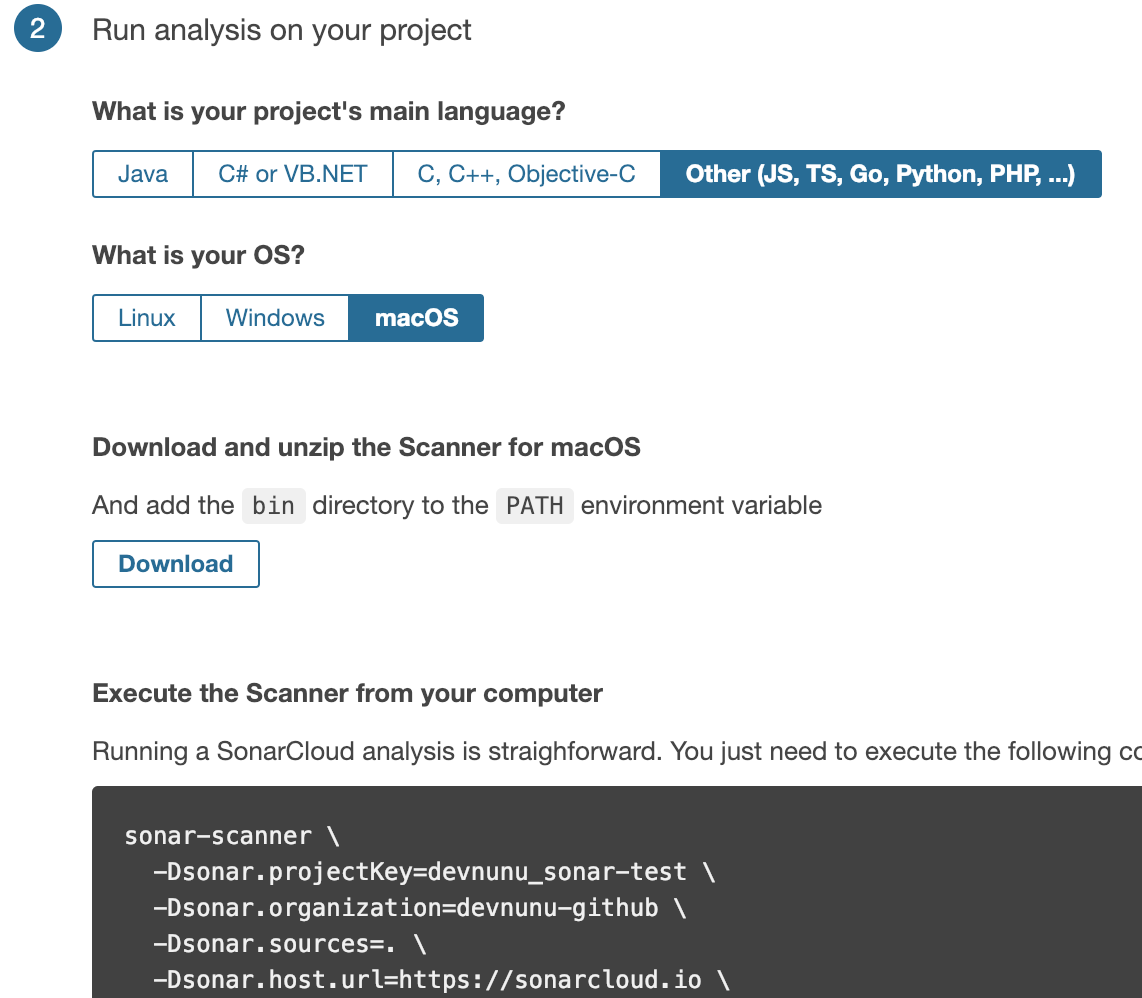
두 번째 스텝으로 넘어가면 친절하게도 각 언어별로 설정하는 방법과 command까지 알려줍니다. 저는 자바스크립트 프로젝트를 생성했으므로 언어를 Other로 선택합니다. 그리고 OS 별로 분석을 위한 스캐너 프로그램을 다운로드할 수 있는 링크를 제공해주는데, Mac을 사용하는 저는 귀찮아서 brew로 설치했습니다. 설치 명령어는 아래와 같습니다.
$ brew update
$ brew install sonar-scanner
그리고 두 번째 코드 블록에 있는 커맨드를 터미널에 입력합니다.

터미널에서는 어쩌고 저쩌고 하면서 분석이 시작됩니다.

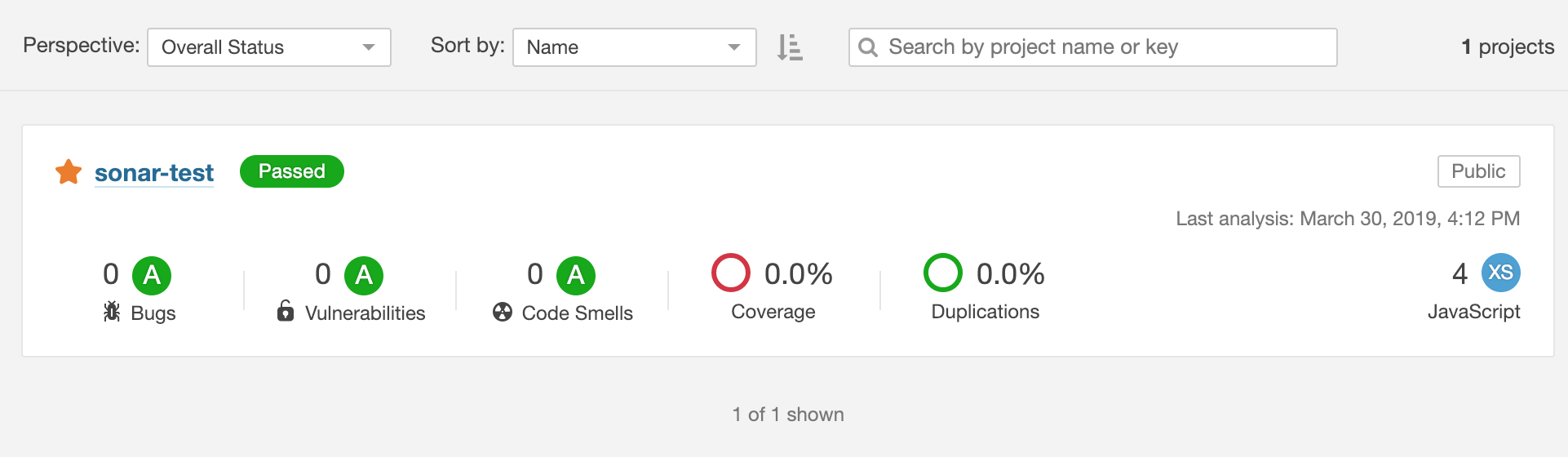
분석이 완료되었습니다! 단순히 hello world를 찍는 코드라서 에러가 발생하지 않고 있네요. 여기서 추가적으로 코드를 변경하고 push 하면 추가된 코드에 대한 분석과 히스토리가 쌓이게 됩니다. 이어서 진행해보도록 하겠습니다.
실습
function main() {
console.log('hello world!');
}
main();
기존에 커밋하고 분석한 코드는 위와 같습니다. 이 코드를 수정하여 문제가 있는 코드로 만들어 보겠습니다
function main() {
const condition = true;
if(condition && condition) {
console.log('hello world!');
}
}
main();
변경된 코드입니다. 딱 봐도 불필요한 부분이 많이 보이죠? 이 코드를 sonar cloud에 분석 요청을 보내겠습니다.

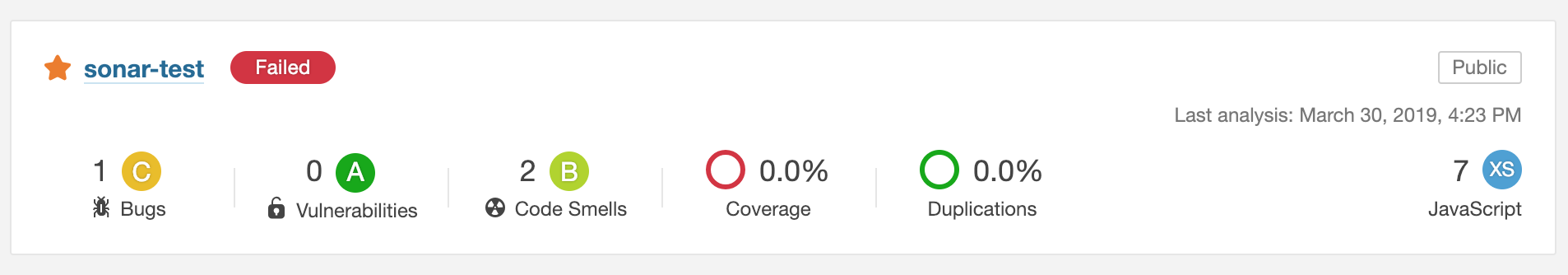
바로 변경된 부분에 대한 코드 분석이 완료되네요. 1개의 버그와 2개의 코드 악취가 발생한 것을 볼 수 있습니다.

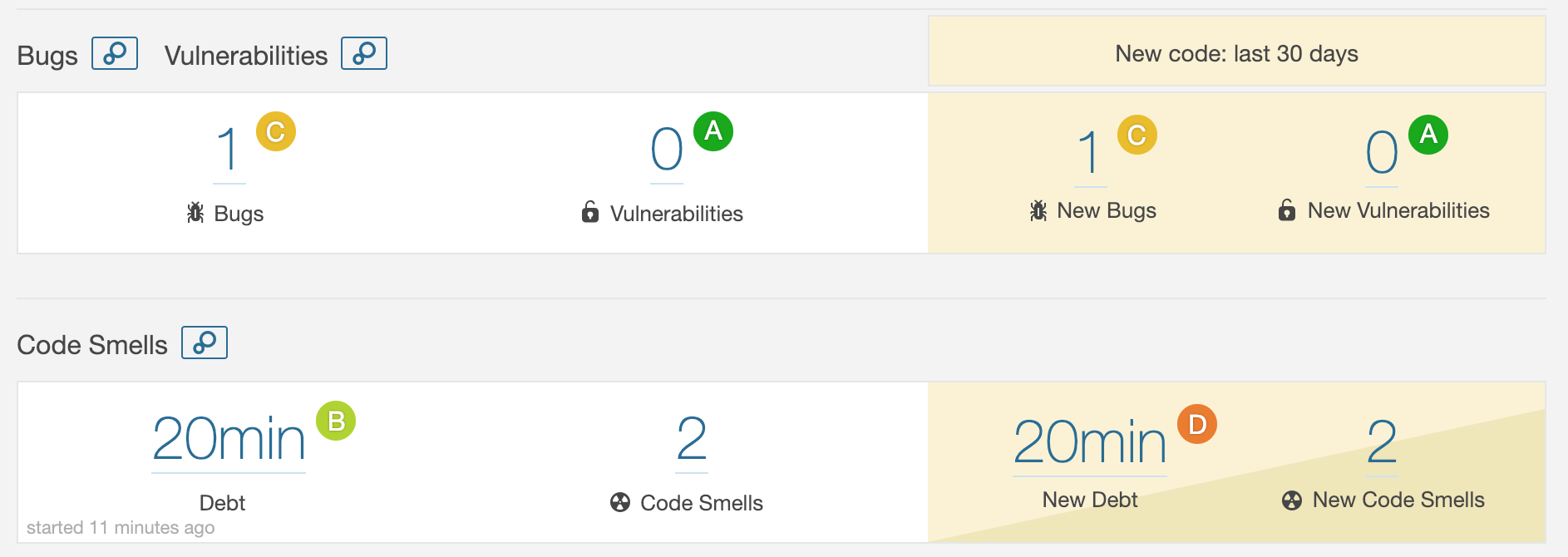
프로젝트를 클릭하면 더욱 세부적인 내용을 볼 수 있습니다. 전체 코드와 새로 추가된 코드의 버그, 취약성, 기술 부채, 코드 악취를 볼 수 있으며, 기술 부채를 처리하는데 걸리는 시간까지 산정됩니다. 이 시간은 코드 악취 1개 이슈당 평균 처리 시간을 기준으로 계산되었습니다.

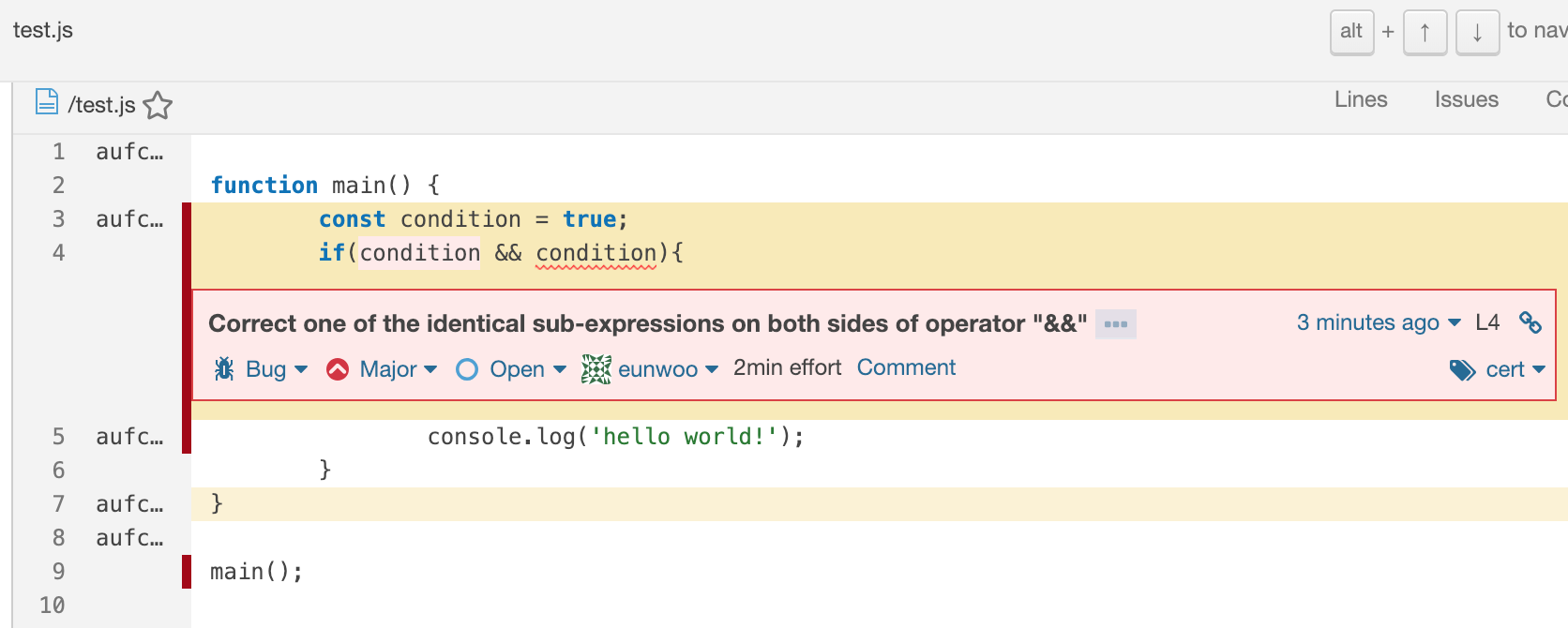
버그를 클릭하면 더욱 자세한 정보를 볼 수 있습니다. 버그로 처리된 정보와 발생한 파일, 라인까지 찾아주니 엄청 편리하죠! 또한 ... 을 누르면 예제와 처리 방법까지 나오니 정말 친절한 툴입니다. 이렇게 소나 클라우드를 사용해서 코드를 정적분석하는 방법을 배워봤습니다.
결론
소나 클라우드는 물론 개인 프로젝트에도 충분히 도움이 되지만, 실제 배포되는 서비스에서 큰 빛을 발휘하는 툴이 아닌가 싶습니다. 서비스 차원에서는 예상치 못한 에러나 버그가 발생할 수 있는 위험도를 낮춰주고 신뢰성을 높여줍니다. 또한 관리자는 Dashboard에서 볼 수 있는 정량적인 코드 지표를 통해 합리적인 코드 퀄리티 관리가 가능하게 됩니다.
저도 안드로이드 아키텍처 관련 자료를 찾다가 쿠팡 기술블로그(https://medium.com/coupang-tech/coupang-android-architecture-part-1-10be2ce231ac)에서 소나 큐브를 접하게 되었습니다. 여러 가지 검토 끝에 상당히 유용한 툴이라 판단하여 회사에 건의하여 소나 큐브를 도입하게 되었는데요. 사용한 지 며칠밖에 안 지났지만 조금 든든 해진 느낌입니다.
정적 분석이 에러나 버그가 처리에 절대적이지는 않습니다. 다만 도구라는 것은 어떤 방식으로 사용되냐에 따라 강력할 수도, 쓸모가 없을 수도 있습니다. 따라서 소나 큐브에 대한 정확한 파악과 기능 사용으로, 여러분들의 개인 프로젝트나 서비스에 유용하게 사용되었으면 하는 바람입니다.
이번 포스팅에서는 기본적인 사용법을 다뤄봤는데, 추가적으로 정적 분석에 필터링되는 Rule을 수정하거나, 사용자, 버그 타입, 기간에 따라서 이슈를 필터링하는 등의 추가 기능들도 많습니다. 시간이 나면 다음 포스팅에서 다뤄보도록 하겠습니다.
'개발' 카테고리의 다른 글
| 안드로이드 Gradle Dependency 버전을 변수로 사용 (0) | 2019.07.01 |
|---|---|
| Netlify로 정적 웹 클라이언트를 배포해보자! (4) | 2019.04.07 |
| 자바스크립트 호출 스택(Call Stack) 동작 예제 (3) | 2019.01.07 |
| 자바스크립트 호출 스택(Call Stack) 이해하기 (4) | 2019.01.07 |
| React Native 개발 환경 설정 (0) | 2018.11.05 |




댓글