Bottom Sheet Dialog
Bottom Sheet 다이얼로그는 기존 화면 위에 하단으로 떠서, 필요한 내용을 보충 할때 주로 사용한다. Dialog Fragment 나 Alert Dialog가 보다 넓은 영역을 제공함으로써, 기본적인 텍스트 뿐만 아니라 아이템 선택, 이벤트 알림 등 다양한 내용을 포함할 수 있다.

예제 코드는 코틀린으로 작성 되었으며 기본적인 동작을 보여 주기 위해 Data bidning이나 Observer, ViewModel 등을 사용하지 않았다.
Gradle(meterial design 종속성 추가)
dependencies {
...
implementation "com.google.android.material:material:1.2.0-alpha01"
...
}
안드로이드 기본 라이브러리에서는 Bottom Sheet 다이얼로그를 제공하지 않는다. 대신, Meterial Design 라이브러리에서 컴포넌트를 사용할 수 있다. 따라서 위와 같이 앱 레벨 gradle 폴더에 종속성을 추가해 주자.
좀더 자세한 설명은 보고 싶은 분들을 위해 Meterial Design 홈페이지 링크를 남긴다.
https://material.io/components/sheets-bottom#usage
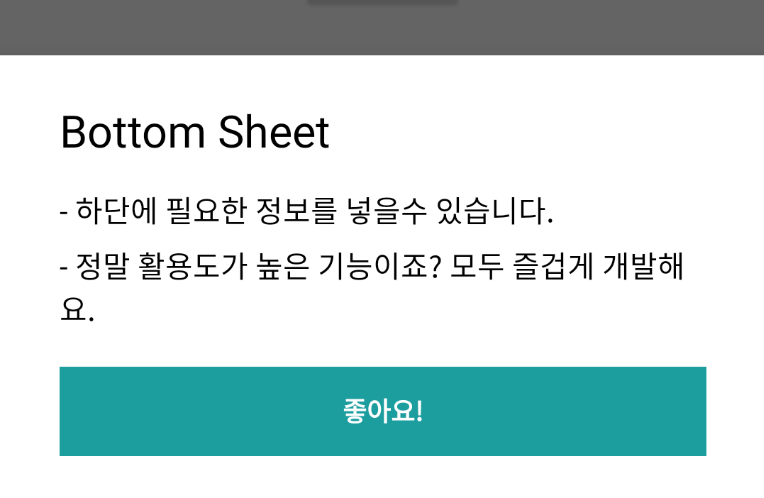
다이얼로그 코드(xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingHorizontal="32dp"
android:paddingTop="24dp"
android:paddingBottom="40dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:text="Bottom Sheet"
android:textColor="@android:color/black"
android:textSize="24sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:text="- 하단에 필요한 정보를 넣을수 있습니다."
android:textColor="@android:color/black"
android:textSize="16sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:text="- 정말 활용도가 높은 기능이죠? 모두 즐겁게 개발해요."
android:textColor="@android:color/black"
android:textSize="16sp" />
<Button
android:id="@+id/button_bottom_sheet"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#1c9d9e"
android:textColor="@android:color/white"
android:textStyle="bold"
android:text="좋아요!" />
</LinearLayout>
다음으로, xml 파일을 작성한다. 기존 activity나 fragment와 동일하게 구성하면 된다. BottomSheetDialogFramgment를 상속 받은 코드에 inflate 되면 자동으로 크기가 조절된다.
다이얼로그 코드(Kotlin)
class BottomSheet() : BottomSheetDialogFragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
super.onCreateView(inflater, container, savedInstanceState)
return inflater.inflate(R.layout.dialog_bottom_sheet, container, false)
}
override fun onActivityCreated(savedInstanceState: Bundle?) {
super.onActivityCreated(savedInstanceState)
view?.findViewById<Button>(R.id.button_bottom_sheet)?.setOnClickListener {
dismiss()
}
}
}
기본 폼은 단순히 BottomSheetDialogFragment를 상속 받고 inflate 해주면 된다. 추가로 하단 버튼이 클릭 되었을때 다이얼로그가 꺼지도록 처리했다.
Main Activity
kotlin
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
findViewById<Button>(R.id.button).setOnClickListener {
val bottomSheet = BottomSheet()
bottomSheet.show(supportFragmentManager, bottomSheet.tag)
}
}
}xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Click" />
</LinearLayout>
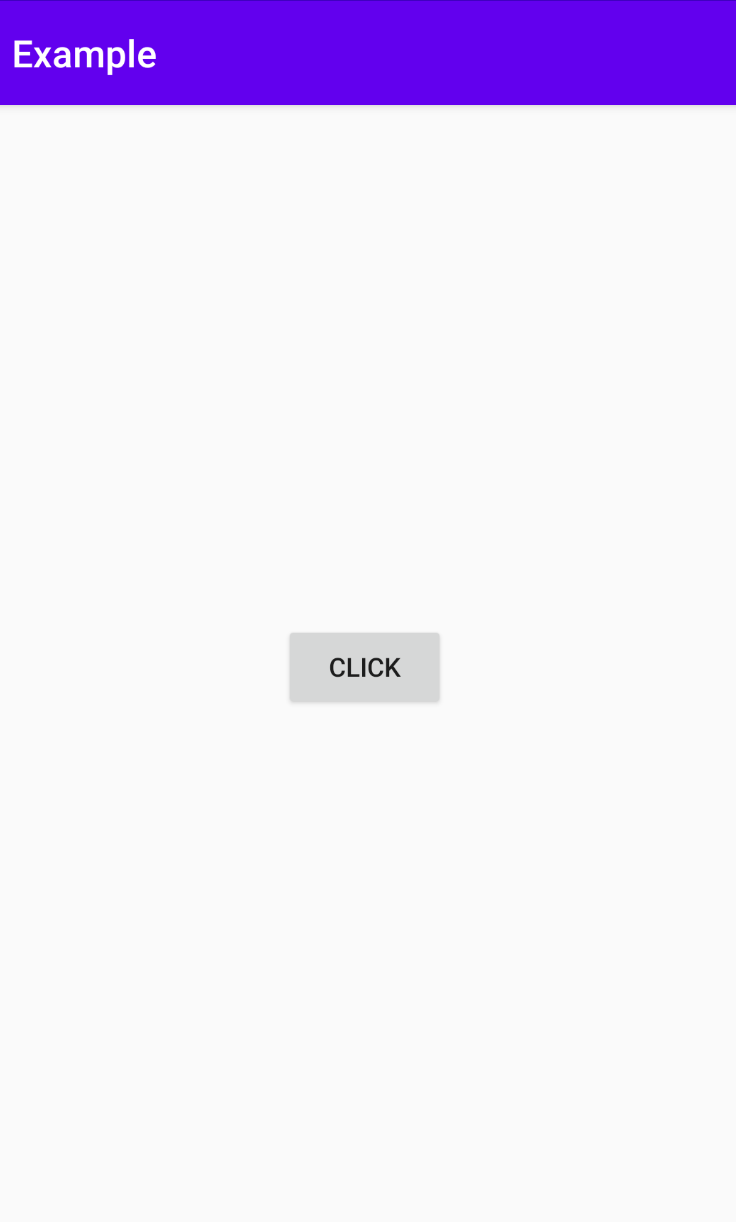
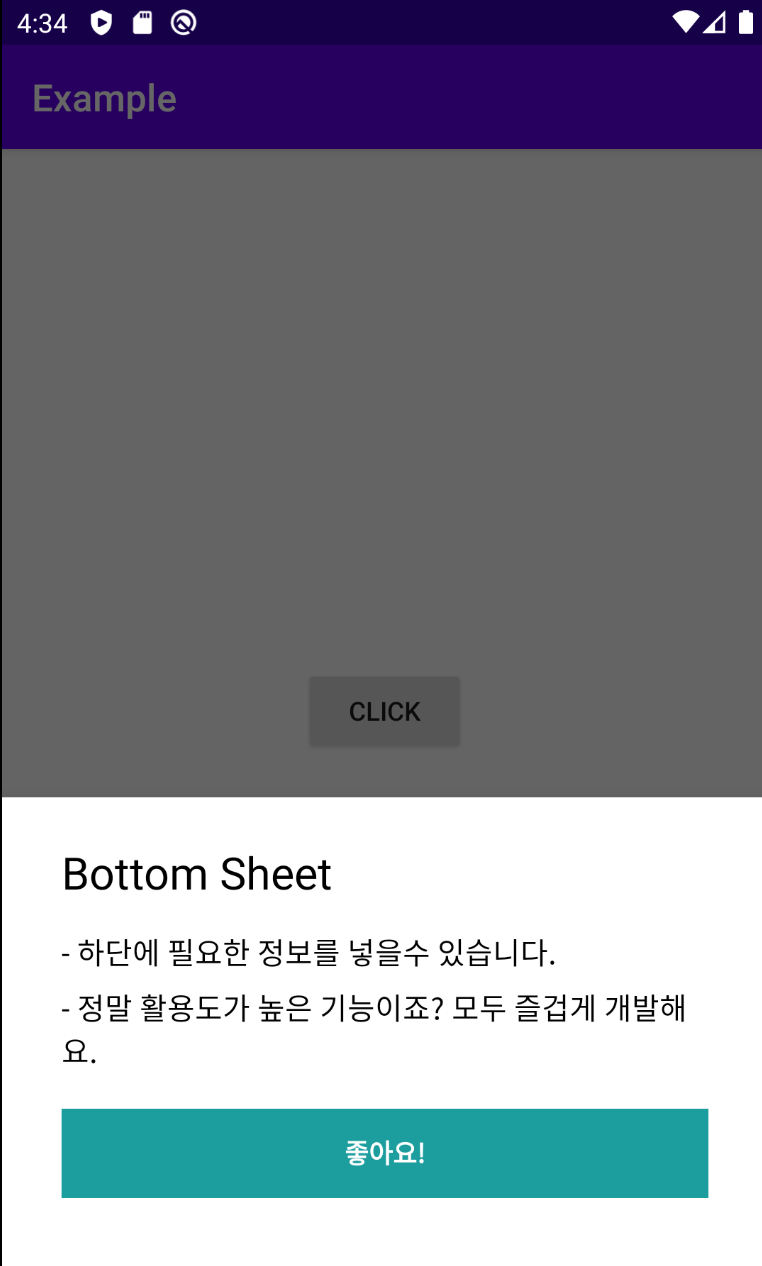
Bottom Sheet을 여는 기본 코드는 더더욱 단순하다. 그저 버튼이 클릭 되었을때 다이얼로그를 열듯, 인스턴스를 생성해서 show 함수를 호출해주기만 하면 된다. 결과는 아래와 같다.
앱 실행


'개발' 카테고리의 다른 글
| 안드로이드 토스트 메세지(Toast Message) 만들기 (0) | 2020.06.17 |
|---|---|
| 안드로이드 TextView 글자수 초과 시 말 줄임표 처리 (0) | 2020.06.16 |
| 안드로이드 커스텀 다이얼로그 만들기 (0) | 2020.06.14 |
| 코틀린 코드 작성 규칙 (Coding Convention) (2) | 2020.01.20 |
| 안드로이드 스튜디오 Heap 사이즈 늘리기 (0) | 2020.01.16 |




댓글