modal pop-up 만들기
버튼이나 사진을 클릭 했을때 튀어나오는 나오는 화면을 modal pop-up 이라고 한다.
쉽게 말해서, 인스타그램이나 페이스 북에서 사진을 클릭 했을 때,
화면 전환 없이 해당 페이지에서 팝업 창이 뜨는 것을 말한다.
modal pop-up의 특징으로는 페이지가 넘어 가지 않으므로
작은 크기의 팝업 창이 화면 중앙에 위치하며, 외부의 배경색은 반투명 검은색이 보통이다.
예제를 통해 modal pop up을 만들어보자
jquery는 사용하지 않는다.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!-- Trigger/Open The Modal --> <button id="myBtn">Open Modal</button> <!-- The Modal --> <div id="myModal" class="modal"> <!-- Modal content --> <div class="modal-content"> <span class="close">×</span> <p>Some text in the Modal..</p> </div> </div> | cs |
HTML 소스코드이다.
button 클릭시 팝업이 동작하게 된다.
modal의 기본적인 레이어는 .modal div로 감싼다.
이후 안에 들어가는 내용은 .modal-content div로 다시 감싼 후, 원하는 내용을 입력해준다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | /* The Modal (background) */ .modal { display: none; /* Hidden by default */ position: fixed; /* Stay in place */ z-index: 1; /* Sit on top */ left: 0; top: 0; width: 100%; /* Full width */ height: 100%; /* Full height */ overflow: auto; /* Enable scroll if needed */ background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0,0.4); /* Black w/ opacity */ } /* Modal Content/Box */ .modal-content { background-color: #fefefe; margin: 15% auto; /* 15% from the top and centered */ padding: 20px; border: 1px solid #888; width: 50%; /* Could be more or less, depending on screen size */ } /* The Close Button */ .close { color: #aaa; float: right; font-size: 28px; font-weight: bold; } .close:hover, .close:focus { color: black; text-decoration: none; cursor: pointer; } | cs |
다음으로 CSS 작업을 하게 된다.
우선 창 전체를 담당하는 .modal부터 디자인을 시작한다.
modal 창은 처음에 보이지 않아야하므로
display를 none으로 설정한다. 또한, display가 block으로 설정 되었을 때
사용자에게 보여지던 view보다 상단에 노출되어야 하므로, z-index를 1로 설정한다.
(기본컨텐츠의 z-index는 default로 0이다.)
또한, 백그라운드 컬러를 검은색, 0.4의 투명도를 부여한다.
투명도는 임의로 지정하지만 적당한 투명도를 주는것이 좋다.
높이와 너비는 창 전체를 사용하도록 100%로 설정한다.
다음으로 중앙에 들어갈 .modal-content 인데,
margin으로 중앙 정렬 후, 임의의 너비를 줌으로써 원하는 content의 크기를 설정한다.
색은 .modal이 검은색이므로 대비되도록 하얀색 계통이 좋다.
.close는 modal pop up에 들어가는 팝 업 끄기 버튼이다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | // Get the modal var modal = document.getElementById('myModal'); // Get the button that opens the modal var btn = document.getElementById("myBtn"); // Get the <span> element that closes the modal var span = document.getElementsByClassName("close")[0]; // When the user clicks on the button, open the modal btn.onclick = function() { modal.style.display = "block"; } // When the user clicks on <span> (x), close the modal span.onclick = function() { modal.style.display = "none"; } // When the user clicks anywhere outside of the modal, close it window.onclick = function(event) { if (event.target == modal) { modal.style.display = "none"; } } | cs |
마지막으로 자바 스크립트 코드이다.
코드가 길어보이지만 실제로는 간단하다.
버튼을 클릭 했을 때 modal pop up을 block형식으로 display 해주면
index-z가 기존의 view 보다 높은 modal 창이 위로 뜨게 되는것이다.
마지막의 window.onclick은 외부의 검은 화면을 클릭 했을 때 팝업이 꺼지게 동작한다.
버튼을 클릭하면 다음과 같은 화면을 볼 수 있다.
close버튼이나 외부의 검은 화면을 클릭하면 팝업창이 꺼지게 된다.
'개발' 카테고리의 다른 글
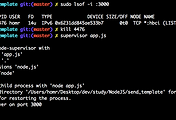
| [꿀팁] mac - 특정 포트를 사용중인 프로세스 확인/종료 (8) | 2017.04.23 |
|---|---|
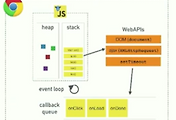
| [Javascript] 비동기(asynchronous) 방식의 동작 원리 (2) | 2017.04.22 |
| [NodeJS] 다중 쿼리를 사용할 때 (0) | 2017.04.19 |
| [SQL] Database 정보를 git에 올라가지 않게 하기 (0) | 2017.04.19 |
| [NodeJS] Chart JS와 데이터 베이스 연결하기 - 2 (4) | 2017.04.19 |



댓글